Page 1 of 1
[WIP] Silk monster (spider or snail or ...)
Posted: 20 Oct 2008, 17:37
by fate
Hi,
I would like to request a monster that can plausibly drop silk-- standard examples would be a snail (which should be quite easy to draw) or a spider (which might be a little hairier but great for people who like a challenge). Or something completely different-- we don't have to stick to real-world silk providers, after all.

-- fate
Re: [REQ] Silk monster (spider or snail or ...)
Posted: 20 Oct 2008, 17:51
by Len
fate wrote:Hi,
I would like to request a monster that can plausibly drop silk-- standard examples would be a snail (which should be quite easy to draw) or a spider (which might be a little hairier but great for people who like a challenge). Or something completely different-- we don't have to stick to real-world silk providers, after all.

-- fate
In the realworld we generally get silk from a caterpillar known as a silk worm (correct me if I'm wrong)


but the spiky slime looks like a snail (if that helps)
Re: [REQ] Silk monster (spider or snail or ...)
Posted: 20 Oct 2008, 18:06
by fate
Len,
Ah, I hadn't thought about silk worms either.

Yes, those would work fine (as would your spiky slime, I'd say.)
Thanks,
-- fate
Re: [REQ] Silk monster (spider or snail or ...)
Posted: 24 Oct 2008, 01:10
by fate
Hi,
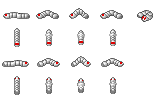
here is a silkworm spritesheet:

- silkworm-spritesheet.png (3.16 KiB) Viewed 1049 times
Code: Select all
<?xml version="1.0"?>
<sprite>
<imageset name="base" src="graphics/sprites/monster-silkworm.png|W;R" width="32" height="24" />
<action name="stand" imageset="base">
<animation direction="down">
<frame index="5"/>
</animation>
<animation direction="left">
<frame index="0"/>
</animation>
<animation direction="up">
<frame index="15"/>
</animation>
<animation direction="right">
<frame index="10"/>
</animation>
</action>
<action name="walk" imageset="base">
<animation direction="down">
<sequence start="5" end="8" delay="100"/>
</animation>
<animation direction="left">
<sequence start="0" end="3" delay="100"/>
</animation>
<animation direction="up">
<sequence start="15" end="18" delay="100"/>
</animation>
<animation direction="right">
<sequence start="10" end="13" delay="100"/>
</animation>
</action>
<action name="dead" imageset="base">
<animation>
<frame index="4"/>
</animation>
</action>
</sprite>
A speed of 1300 seems to be working fine with this.
-- fate


